Kakao MAP API 사용
우선 https://developers.kakao.com에 접속하여 가입을 해주자.
그리고 애플리케이션을 생성하면 APP KEY를 얻을 수 있다.


나는 웹(JS)로 구현할거기 때문에 JavaScript키가 필요하다.
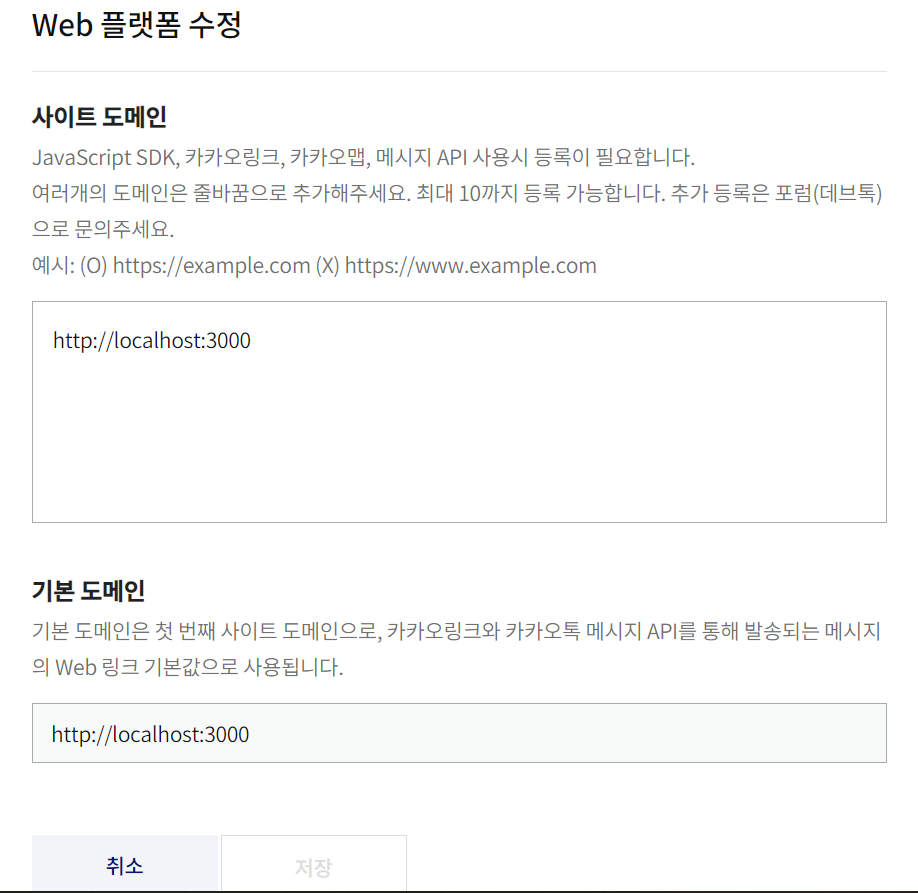
이후 플랫폼설정하기로 들어간다.

나는 WEB에서 구현할거기 때문에 WEB 도메인만 설정해주었다.

이제 JS에서 밑 코드를 통해 API를 불러올 수 있다!
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=발급받은 APP KEY를 넣으시면 됩니다."></script>
이 API안의 기능들에 대한 사용법과 설명은 https://apis.map.kakao.com/web/guide/ 여기에 아주 잘 설명되어 있어서 좋았다.
특히 Sample탭에 코드로 구현하는 법까지 나와있어서 따라하기가 매우 좋았다.
역시 대기업이 좋다
근데 한가지 아쉬운점은 길찾기 기능을 제공해주지 않고, 카카오 자체 길찾기 사이트로 리다이렉션만을 제공한다.
이 기능이 추가된다면 길찾기 기능도 커스텀할 수 있었는데 좀 아쉬웠다 ㅠ
구현
서버는 nodejs를 사용했다.
일단 아주 간단하게 두 페이지를 구현하기로 했다.
첫페이지에선 목적지를 키워드로 검색하고, 두번째 페이지에선 검색한 목적지의 주변 상권과 길찾기 기능을 제공해주도록 구현했다.
Home.html

이 페이지에선 키워드 검색을 통해 목적지를 검색하고 해당 목적지 주변 지도를 보여준다.
키워드 검색과 지도 나타내기는 다음 링크에 자세히 설명되어 있다.
지도 생성 : https://apis.map.kakao.com/web/sample/basicMap/
지도 이동 : https://apis.map.kakao.com/web/sample/moveMap/
키워드 검색과 목록 표출 : https://apis.map.kakao.com/web/sample/keywordList/
Info.html

두번째 페이지는 home에서 선택한 목적지의 정보를 GET이나 POST로 가져와 해당 목적지에 대한 길찾기와 주변상권을 카테고리별로 볼 수 있는 기능을 제공한다.
이 페이지는 동적으로 움직이기 때문에 php나 jsp같은걸로 구현해야 맞지만 호기심이 생겨서 html로 해봤다.
따라서 POST로는 home에서의 데이터를 못가져오고 URL에 삽입해 GET으로 가져와야 했는데, 이 기능은 구글링해서 가져왔다.
어떤 분이 아주 구현을 잘해놓으셔서 그냥 이거 가져다가 썼다.
function receive_get_data(param) {
var result = null, tmp = [];
var items = window.location.search.substring(1).split("&");
for (var i = 0; i < items.length; i++) {
tmp = items[i].split("=");
if (tmp[0] === param) result = decodeURIComponent(tmp[1]);
}
return result;
}
출처 : http://parkjuwan.dothome.co.kr/wordpress/2017/02/12/receive-get-data-js/
자바스크립트로 Form 인자값 얻기 (GET) | PJW48
HTML 문서의 폼(Form)을 보내는 방법은 GET 방식과 POST 방식이 있습니다. URL에 데이터를 실어 보내는 GET 방식은 데이터를 자바스크립트로 얻을 수 있습니다. 자바스크립트로 GET 인자값을 얻는 함수
pjw48.net
GET방식을 통해 목적지 주소/목적지 이름/목적지 ID를 가져오는데, 이 ID를 통해 카카오 길찾기 페이지로 리다이렉션을 할 수 있다.


이처럼 좌표나 ID를 통해 가능하다.
하루빨리 카카오에서 API에 길찾기 기능을 추가해서 우리가 커스텀해볼 기회를 줬으면 좋겠습니당
또한 카테고리별로 해당 목적지 주변의 상권을 볼 수 있도록 했다.
카테고리별 장소 검색 : https://apis.map.kakao.com/web/sample/categoryFromBounds/
<ul id="category">
<li id="BK9" data-order="0">
<span class="category_bg bank"></span>
은행
</li>
<li id="MT1" data-order="1">
<span class="category_bg mart"></span>
마트
</li>
<li id="PM9" data-order="2">
<span class="category_bg pharmacy"></span>
약국
</li>
<li id="OL7" data-order="3">
<span class="category_bg oil"></span>
주유소
</li>
<li id="CE7" data-order="4">
<span class="category_bg cafe"></span>
카페
</li>
<li id="CS2" data-order="5">
<span class="category_bg store"></span>
편의점
</li>
</ul>위 코드가 카테고리별로 메뉴바를 구성해주는 코드인데 ul의 자식에 내가 넣고싶은 카테고리를 추가할 수 있다.
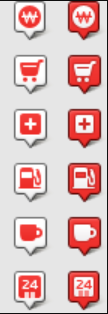
API에서 제공해주는 카테고리는 다음과 같다.

근데 카테고리별 아이콘은 따로 제공해주지 않아서 내가 만들어야 한다. 제공해주는 아이콘은 기존에 있던 저 6개뿐이다.

아무튼 이렇게 해서 미니프로젝트를 완성했다.
이 프로젝트의 전체 코드는 여기에 있다.
https://github.com/JeongSeongMok/FINDER/tree/master
GitHub - JeongSeongMok/FINDER: Kakao MAP API를 활용한 목적지 길찾기 / 카테고리별 상권 검색 기능
Kakao MAP API를 활용한 목적지 길찾기 / 카테고리별 상권 검색 기능. Contribute to JeongSeongMok/FINDER development by creating an account on GitHub.
github.com
'프로젝트 > WEB' 카테고리의 다른 글
| Codemap 프로젝트 (소프트웨어 마에스트로 13기) - 아키텍처 구축 (0) | 2022.09.03 |
|---|---|
| Codemap 프로젝트 (소프트웨어 마에스트로 13기) - 개요 (0) | 2022.08.11 |