* 이 글에 관련된 모든 내용은 Computer Networking A Top-Down Approach 7th에서 가져온 내용이다. *
HTTP는 stateless한 protocol이다.
- 서버는 응답을 보내고 나면 클라이언트에 대한 정보를 잊어버린다. HTTP의 이러한 성질은 user의 identity를 이용하는 여러 과정에서 불편함을 겪는다.
이러한 HTTP의 stateless한 성격을 해결하기위해 cookie라는 아이디어를 사용한다.
이미 익숙한 사람들도 많이 있을 것이다.
Cookie
cookie의 기본아이디어는 다음과같다.
- 서버가 한 유저를 indentify하면 응답할 때 헤더(identifier for user)를 붙여 보낸다.
- 클라이언트는 해당 헤더를 디스크에 저장하고, 같은 서버에 대한 연속적인 응답을 보낼 때 이정보를 사용한다.
쿠키는 machine에 직접적이 해를 가하지 않고, 실행가능한 코드도 아니다. 그저 작은 데이터일 뿐이다.
쿠키의 구성요소
- HTTP 응답 메시지안에 있는 Set Cookie header line
- 쿠키파일은 유저의 호스트에서 유지되고 유저의 브라우저가 관리한다.
- back-end database at Web site
위에서 말했듯이 쿠키는 HTTP의 stateless한 성질을 보완하기 위해 생겨난 아이디어이다.
그림을 보며 이해해보자.

위의 과정을 통해 알 수 있듯이, 한번 유저쪽에 해당 dst에 대한 쿠키가 저장되면 그 다음 요청을 보낼때 포함된 쿠키가 특별한 action을 통해 바로 back-end database로 접근이 가능하다.
Web caches (proxy server)
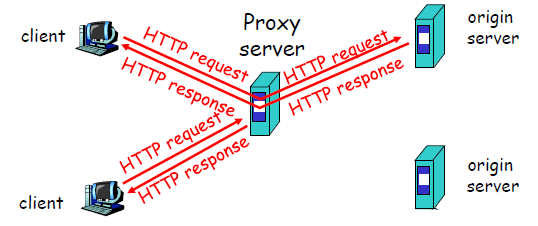
client와 orign server 사이에 proxy server를 두어 client가 orign server로 요청하는 정보가 proxy server에 캐시형태로 저장이 되어있다면 그냥 바로 리턴해주는 방식이다.

장점 : 만약 proxy server에 캐시가 저장되어있다면 orign server까지 갈 필요가 없으므로 시간이 절야된다.
단점 : 만약 진짜로 정보가 origin server에만 있다면 중간 중간 proxy server를 거치며 데이터가 있는지 없는지 확인하는 시간이 소요되기 때문에 느려질 수 있다.
Web Cache Challenge
만약 server쪽에서의 정보는 이미 바뀌었는데 아직 cache에 저장된 정보는 바뀌지 않았을 경우가 생겼을 수도 있다. 이러한 상황에 대비하여 HTTP는 If-modified-scine를 제공한다.

cahce에 있는 데이터는 If-modified-since 헤더라인을 이용하여 server에 현재 캐시에 있는 내용과 server에 있는 내용이 같은지 다른지를 물어본다.
만약 같다면 바뀔게 없으므로 304 Not Modified로 응답해주고, 달라서 바뀌어야 할 부분이 있따면 200 OK와 데이터를 캐시에 보내준다.
HTTP/2
앞서 HTTP/1.0과 HTTP/1.1에 대해서 공부했었다. 둘의 가장 큰 차이점은 persistent인가 아닌가에 대한 차이였다.
개선된 HTTP/1.1에 여러 개선기능을 붙여서 HTTP/2가 등장했다.
1. Binary foramt
- 아스키코드로 전달되었던 전과 달리 HTTP/2에서는 바이너리의 형태로 메시지가 전달된다. (굳이 사람이 읽고 해석해야 하는 이유가 사라졌기 때문) 사용되는 비트수가 줄었기 때문에 효율적이라고 할 수 있다.
2. Multiplexing
- 스트림기능이 생겼다.

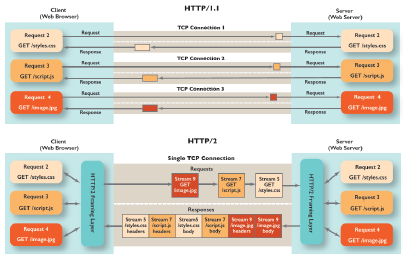
다음 그림에서 보면 HTTP/1.1에선 각 요청/응답을 따로따로 보내고 받았지만 HTTP/2에서는 스트림을 이용하여 요청과 응답에 스트림 넘버를 붙여 구분할 수 있게 한다.
또한 이런 스트림에 가중치를 두어 무엇을 먼저보낼지 우선순위를 정할 수 있는 기능이 있다.

3. Server Push
- 이전 HTTP에서는 PULL방식을 사용했다. 클라이언트가 서버로 요청을해서 필요한 정보를 받아오는 형식이기 때문이다. 하지만 HTTP/2에서는 부분적인 Sever push 방식을 채택한다.
클라이언트가 서버에게 basic doc를 html형태로 요청하면 서버는 그와 관련된 정보(클라이언트가 아마도 나에게 요청을 보낼 것 같은 정보)를 그냥 클라이언트에게 같이 push해버리는 것이다.
물론 클라이언트가 필요하지 않은 정보일 수도 있지만 average case에 대해서 속도가 빨라진다.
4. Flow Control
- Stream-and connection-based flow control
5. Header compression

'컴퓨터 네트워크 > Computer Networking 정리' 카테고리의 다른 글
| CH2 : Application Layer (5) (0) | 2021.10.17 |
|---|---|
| CH2 : Application Layer (4) (0) | 2021.10.16 |
| CH2 : Application Layer (2) (0) | 2021.10.16 |
| CH2 : Application Layer (1) (0) | 2021.10.16 |
| CH1 : Computer Networks and the Internet (4) (0) | 2021.10.16 |